New Site - From Jekyll to Eleventy
I've rebuilt this site using the Eleventy static site generator.
The previous version ran on jekyll, whoose out-of-the-box integration with Github Pages felt revolutionary when I made the switch from WordPress years ago.
This site is based on the eleventy-base-blog template (which appears to be an official release).
Source files are hosted on the mattmakesmaps.github.com
project repo's master branch, with github actions
used to build and deploy content from the gh-pages branch. At Tableau, I used Travis CI and JetBrains' TeamCity for builds, and getting started with Github Actions felt very similar.
With the old Jekyll content also being markdown entries, I'll be able to migrate as much or as little of my old content as I choose over the next few weeks.
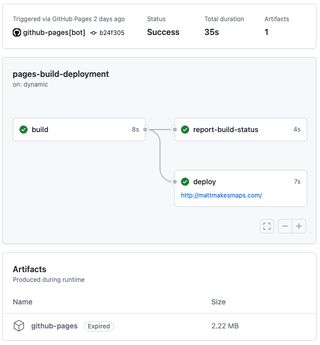
Below is an example of a Github Actions run deploying the site. 35s for a free build (since the repo is public) is perfect for my purposes.

With regards to images, I wasn't familiar with the current standard webp format nor the best practice of generating multiple sized versions of each image, optimizing loading performance across a variety of potential screen sizes. The latter is refered as responsive images.
The Eleventy framework handles this well out-of-the-box, allowing you generate custom export functions that handle all aspects of output resolution and formats. I found the following to be a great tutorial: https://www.aleksandrhovhannisyan.com/blog/eleventy-image-plugin/